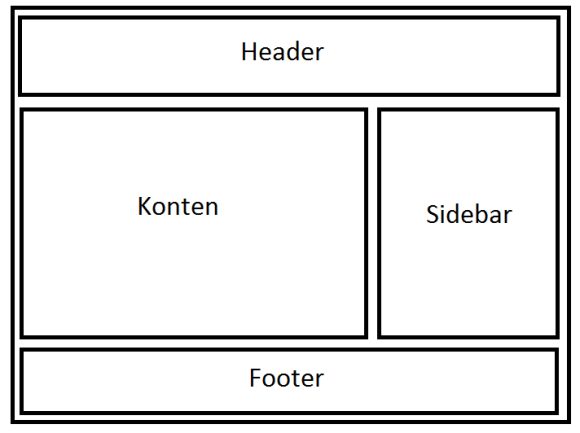
- Header Menu terletak pada bagian paling atas desain website Anda. Anda juga dapat membuat sub menu pada bagian tersebut, dimana sub menu tersebut akan muncul sebagai dropdown menu.
- Sidebar Menu terletak pada bagian samping website. Anda bisa mengaktifkan atau menonaktifkan menu ini melalui pengaturan desain. Klik menu Desain > Sesuaikan template > Kolom Samping, kemudian centang Aktifkan kolom samping jika ingin mengaktifkan menu sidebar ini.
- Footer menu berada pada bagian bawah tampilan website Anda. Sub menu ada bagian ini secara default tidak aktif. Namun Anda dapat aktifkan dengan menambahkan beberapa kode javascript.
Berikut script HTML dan CSS nya:
index.html
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" /><title>Layout WEB/BLOG</title>
<link rel="stylesheet" href="css/style.css" type="text/css" />
</head>
<body>
<div id="wrapper">
<!--------------- #header --------------->
<div id="header">
<h1>Header</h1>
</div>
<!--------------- #menu --------------->
<div id="menu">
<ul>
<li><a href="index.php">Beranda</a></li>
<li><a href="#">Profil</a></li>
<li><a href="#">Kontak</a></li>
<li><a href="#">Galeri Foto</a></li>
</ul>
</div>
<!--------------- #sidebar --------------->
<div id="sidebar">
<div class="previous">Sidebar</div>
</div>
<!--------------- #content --------------->
<div id="content">
<img src="image/esdua.png" width="144" height="144" />
<br />Bagian ini silakan isi dengan posing anda. Web/blog yang
dinamis selalu menyisipkan kode PHP pada bagian ini, agar
data-data dapat dengan mudah untuk diubah dan diperbanyak.
</div>
<!--------------- #footer --------------->
<div id="footer">
Copyright © 2012 by: <a href="#">esdua.web.id</a></div>
</div>
</div>
</body>
</html>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" /><title>Layout WEB/BLOG</title>
<link rel="stylesheet" href="css/style.css" type="text/css" />
</head>
<body>
<div id="wrapper">
<!--------------- #header --------------->
<div id="header">
<h1>Header</h1>
</div>
<!--------------- #menu --------------->
<div id="menu">
<ul>
<li><a href="index.php">Beranda</a></li>
<li><a href="#">Profil</a></li>
<li><a href="#">Kontak</a></li>
<li><a href="#">Galeri Foto</a></li>
</ul>
</div>
<!--------------- #sidebar --------------->
<div id="sidebar">
<div class="previous">Sidebar</div>
</div>
<!--------------- #content --------------->
<div id="content">
<img src="image/esdua.png" width="144" height="144" />
<br />Bagian ini silakan isi dengan posing anda. Web/blog yang
dinamis selalu menyisipkan kode PHP pada bagian ini, agar
data-data dapat dengan mudah untuk diubah dan diperbanyak.
</div>
<!--------------- #footer --------------->
<div id="footer">
Copyright © 2012 by: <a href="#">esdua.web.id</a></div>
</div>
</div>
</body>
</html>
style.css
1. WRAPPER
2. HEADER
3. MENU
4. SIDEBAR
5. CONTENT
6. FOOTER
*/
body {
background-color: #FFC;
font-family: "calibri"
}
/* 1. WRAPPER
---------------------------------- */
#wrapper {
width: 850px;
margin: 15px auto;
height: auto;
padding: 20px;
background-color: #FFF;
box-shadow: 0px 0px 20px #F60;
-moz-box-shadow:0px 0px 20px #F60;
-webkit-box-shadow: 0px 0px 20px #F60;
border-radius: 17px;
-moz-border-radius: 17px;
-webkit-border-radius: 17px;
}
/* 2. HEADER
---------------------------------- */
#header {
width: 850px;
height: 70px;
border: 1px solid #CCC;
margin-bottom: 7px;
text-align: center;
}
/* 3. MENU
---------------------------------- */
#menu {
width: 850px;
height: 27px;
margin-bottom: 7px;
border: 1px solid #FFF;
background-color: #CCC;
font-size:17x;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
#menu ul{
margin: 4px 4px 4px 7px;
padding: 0px;
list-style: none;
}
#menu li{
margin: 10px;
padding: 0px;
display: inline;
}
#menu a{
padding: 6px 6px 6px 6px;
text-decoration: none;
}
#menu a:hover{
padding: 5px 5px 2px 5px;
text-decoration: none;
color: #FFF;
background: #FF9000;
}
/* 4. SIDEBAR
---------------------------------- */
#sidebar {
float: right;
width: 300px;
height: 290px;
border: 1px solid #CCC;
margin-bottom: 7px;
text-align: center;
}
/* 5. CONTENT
---------------------------------- */
#content {
width: 538px;
height: 290px;
margin-bottom: 2px;
border: 1px solid #CCC;
margin-bottom: 7px;
}
#content img{
border-radius: 17px;
-moz-border-radius: 17px;
-webkit-border-radius: 17px;
box-shadow: 0px 0px 10px #CCC;
-moz-box-shadow:0px 0px 10px #CCC;
-webkit-box-shadow: 0px 0px 10px #CCC;
padding: 2px; margin-right: 10px;
float:left;
}
/* 6. FOOTER
---------------------------------- */
#footer {
width: 850px;
height: 20px;
padding-top: 0px;
border: 1px solid #CCC;
text-align: center;
background-color: #CCC;
clear: both;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
Berikut hasilnya:
Sumber :